Обратная связь для сайта
В этом посте научу вас и покажу, как вставить скрипт крутой формы обратной связи на любой сайт, блог или интернет-магазин.
Я предпочитаю использовать готовые формы для связи, чем городить каждый раз «велосипеды» и пытаться изобрести самую лучшую форму связи. Это лишнее — есть множество бесплатных решений, упрощающих коммуникацию между владельцем сайта и посетителями и при этом экономящие время вебмастера.
Формы обратной связи на сайт — что выбрать
Форма для связи — такая вещь, которая всегда должна быть под рукой. Я имею ввиду какой-то свой проверенный скрипт, который вы изучили вдоль и поперек, а его встраивание в оформление сайта занимает 5 минут, настройка — ну пусть еще 5.
У меня такой скрипт есть, писал я его конечно не сам. Я им с вами поделюсь и расскажу, как пользоваться — в качестве бонуса к основной статье.
Основная проблема которая стоит перед вебмастерами в вопросе установки формы для заказа звонка на сайте — совместимость, универсальность.
Допустим, сегодня я делаю блог на Ворпдрессе (только по этой инструкции), завтра на Джумле, послезавтра на Друпале, в выходные делаю интернет-магазин на Опенкарте, затем верстаю лендинг страницу на чистом HTML5 + CSS3… И во всех проектах мне нужна эта форма, будь она неладна.
Вот скажите мне — это же сколько времени нужно потратить, чтобы к каждому отдельному сайту подобрать скрипт или плагин, удовлетворяющий требованиям? Ну ладно, допустим ты блоггер, работаешь с одним Ворпдрессом и по умолчанию в твоей сборке WordPress есть какой-нибудь плагин wp-contact-form-7.
Остальным-то что делать?
Поэтому я и предлагаю работать с кодом. Ваша персональная «карманная» форма обратной связи на языке PHP и HTML может быть супер гибкой, с множеством полей и AJAX, но она должна:
- Быть в наличии в одной из ваших бесконечных папок со скриптами.
- Работать всегда и везде.
- Не требовать танцев с бубном при встраивании на сайт.
Программисты конечно могут написать самостоятельно подобный скрипт обработки данных на PHP, оформить внешний стиль, прикрутить к нему капчу, добавить проверку правильности ввода полей (в т.ч. email) на странице, добавить поля для загрузки файлов, сделать эту форму на AJAX без перезагрузки.
Но, во-первых, подобные действия могут делать только квалифицированные программисты, к которым средний блоггер не относится. Во-вторых — это трата времени и окупается она только при частом возникновении подобной потребности.
Я же предлагаю сэкономить:
- Время.
- Деньги.
- Трудозатраты.
И поэтому мы будем использовать удобные, готовые универсальные скрипты, которые подойдут и динамическим сайтам на CMS, и статическим сайтам на HTML. Ведь в вопросе «как сделать милую и красивую форму обратной связи» нет «с нуля, разработать, написать, своими руками, самостоятельно». И правильно. А зачем?
HTML&PHP форма (и скрипт) обратной связи для блога, сайта
Скачайте просто скрипт Simple Send Mail или другую его версию Simple Send Mail Order с сайта landman.ru.
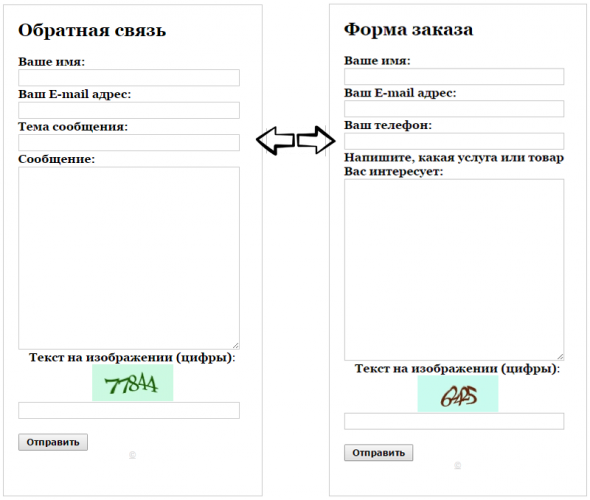
Вот какие формы вы получите:

Обратите внимание, скрипты поставляются с встроенной каптчей. Второй скрипт (Simple Send Mail Order) имеет одно отличие — он одновременно отправляет два письма. Одно заказчику, другое — вам.
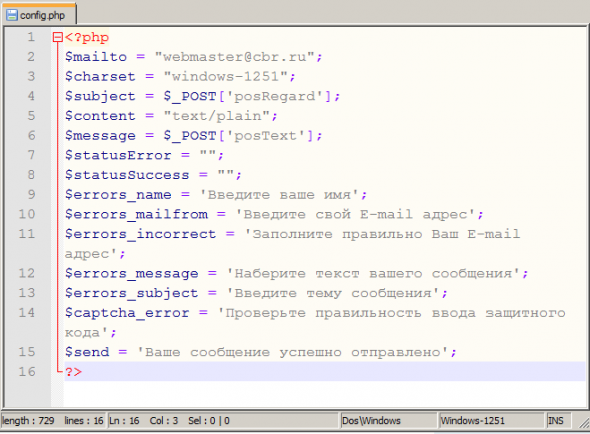
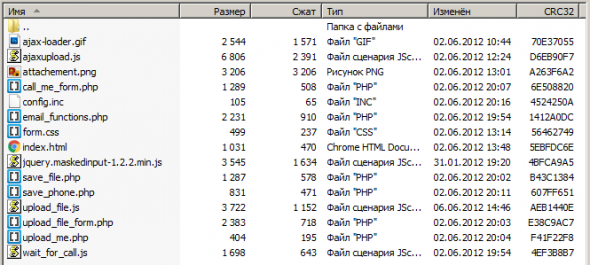
Как сделать одну из таких форм обратной связи на сайте? Качайте архив, закачивайте файлы из архива на сайт в каталог /sendmail, настраиваете конфигурационный файл config.php (прописываете свой email, другие настройки) и можно пользоваться — скрипт формы обратной связи готов к работе. Покажу как выглядит конфигурационный файл:

Как видно, с файлом конфигурации формы разберется даже школьник, думаю у вас не возникнет на этот счет вопросов.
Вставка на сайт производится просто:
— можете дать ссылку на /sendmail/index.php
— можете сразу вставить на страницу, при помощи кода

Код можно найти на сайте, ссылка на который размещена выше.
Форма довольно минималистичная — не всем понравится дизайн «прямиком из девяностых», кому-то не нужна каптча, кому-то не хватает Аякса и красивых сообщений об ошибке. Решение есть.
Super (AJAX) Contact Form — русифицированная версия формы обратной связи
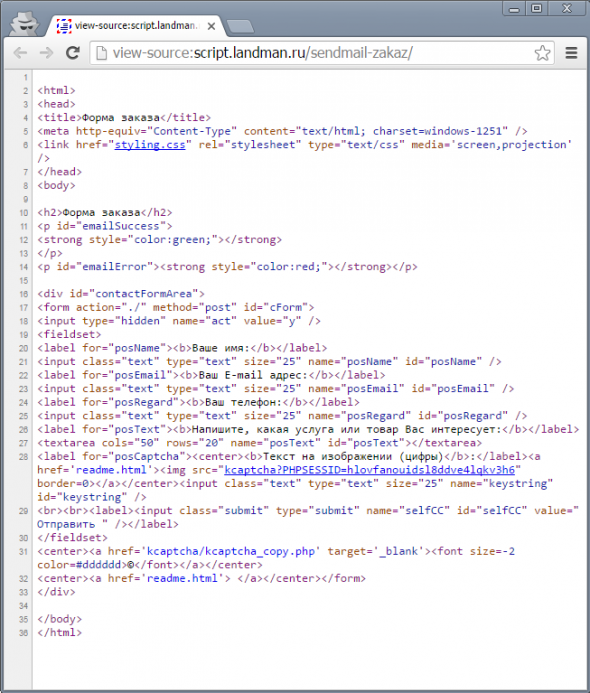
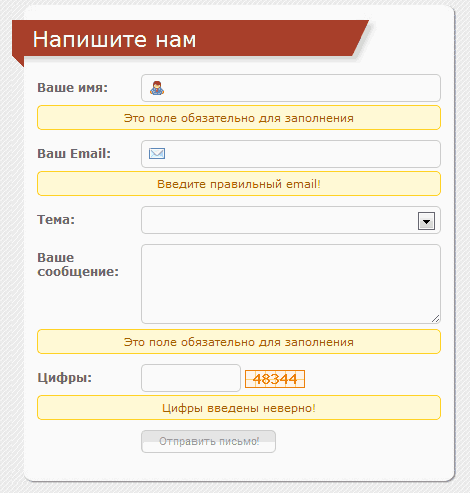
Работает эта штучка на чистом PHP + jQuery & AJAX — очень удобно для блога или небольшого интернет-магазина. Пример формы:

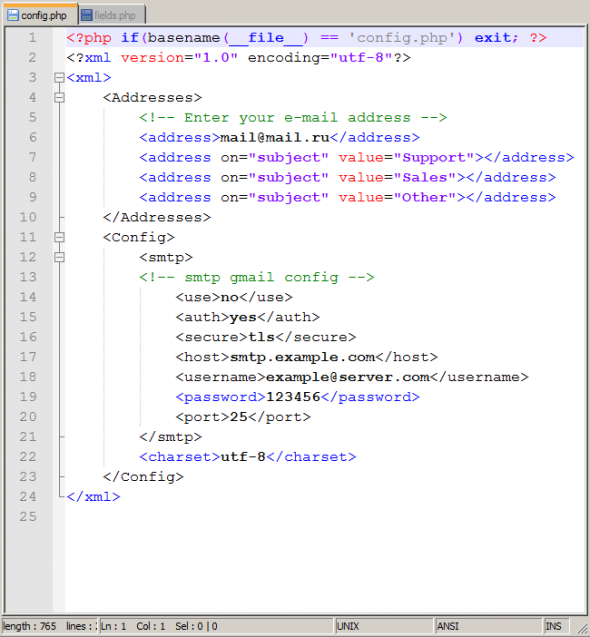
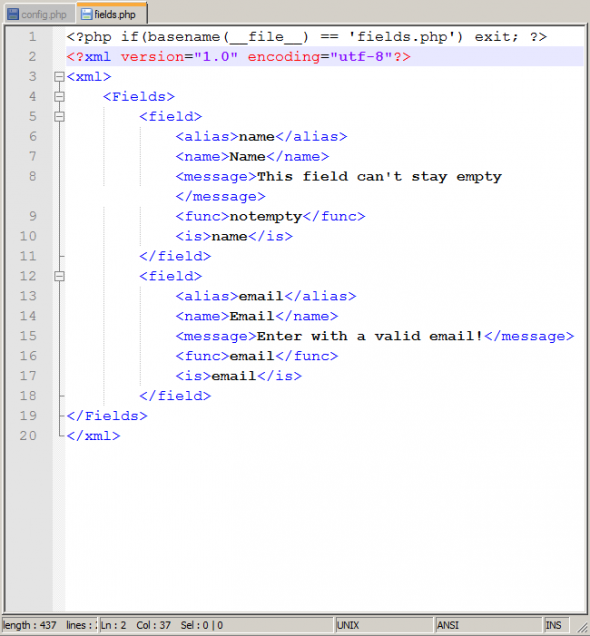
Как выглядит конфиг внутри («codeassetsxmlconfig.php»):

Конфиг для настройки полей («codeassetsxmlfields.php»):

Установка скрипта формы для связи SuperAJAX ContactForm ничем не отличается от инструкции по установке другого скрипта выше. Содержимое архива закачиваете на сервер и пользуетесь.
Преимущества этой формы над предыдущей:
— более эстетично привлекательная
— используется проверка полей, ошибки выводятся через AJAX
— подробнейшая инструкция по установке и настройке внутри
— есть подсказки под полями
Например, посмотрите как в этой форме связи выводятся ошибки:

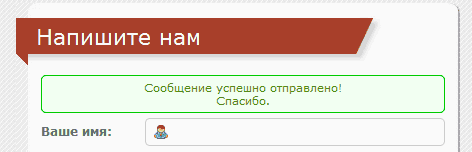
Выглядит неплохо! А вот что увидит пользователь, после успешной отправки сообщения:

Подобные информационные сообщения улучшают юзабилити и помогают пользователю понять, на верном ли он пути, что-то пошло не так или все нормально.
Вы также можете посмотреть интересный видеоурок по данному скрипту:
Итак, вы познакомились с двумя функциональными скриптами и можете выбрать свой. Но не торопитесь, потому что вас еще ждет третий PHP-cкрипт формы обратной связи для блога. Тот, которым я пользуюсь уже наверное года два с лишним.
Установка готовой бесплатной формы обратной связи на сайт
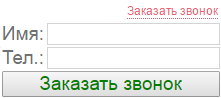
Итак, на одном сайтов установлена вот такая «кнопка»:

Если нажать на нее, вниз «выпадет» форма обратной связи:

На другом сайте установлена всплывающая (popup) форма обратной связи, выглядит она так:

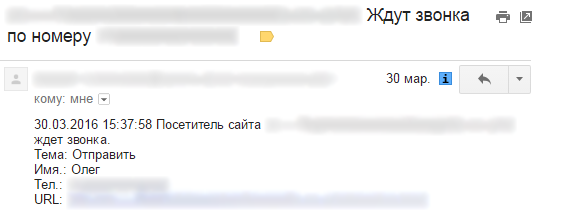
А вот что придет вам на почту, после того как пользователь оставит свои контактные данные в форме:

Очень удобно. Вот код для работы формы как в первом случае:
div id = “form” >
p > a style = “text-decoration: none; border-bottom: 1px dotted; cursor: pointer;” id = “forma0” > Заказать звонок / a > / p >
div id = “forma1” style = “display:none; background-color: #fff;” >
script src = “sendmailforms/jquery.maskedinput-1.2.2.min.js” type = “text/javascript” > / script >
link rel = “stylesheet” type = “text/css” href = “sendmailforms/form.css” / >
script src = “sendmailforms/wait_for_call.js” type = “text/javascript” > / script >
script src = “sendmailforms/ajaxupload.js” type = “text/javascript” > / script >
script src = “sendmailforms/upload_file.js” type = “text/javascript” > / script >
div class = “call-me-form” title = “Заказать звонок” button = “Заказать звонок” style = “width: 200px” > / div >
/ div >
script >
$(“#forma0”).toggle(function() <
$(“#forma1”).slideDown(“slow”);
>, function() <
$(“#forma1”).slideUp(“slow”);
>);
/ script >
/ div >
Расшифровываю: в скрытом div-блоке подгружается скрипт и все что с ним связано, этот блок при помощи JavaScript открывается и все — можно оставлять свои данные. Преимущество такого подхода — пользователю не нужно ждать, пока там что-то подгрузится еще.
Примерно также работает скрипт и на другом сайте, где форма обратной связи показывается во всплывающем окне.
Приведу содержимое конфиг-файла 
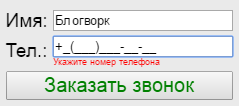
Все! Больше ничего нет, остальное (стили) — вручную. Но они и так везде вручную. При этом форма использует Ajax, выводит сообщения об ошибке, а еще можно задать свою собственную маску номеров. Вот скриншоты:

После отправки номера, пользователю увидит ваше сообщение, которое также можно задать.
Скачать форму можно по ссылке, либо с этого блога.

Это проверенное решение, которым я вполне доволен. Я нашел в этом скрипте для себя несколько преимуществ:
1. Он присылает URL страницы, с которой была отправлена заявка через форму.
2. На одной странице может быть несколько таких форм обратной связи и они никак не будут конфликтовать друг с другом.
3. Форма подгружается не PHP-кодом, а div-блоком — это упрощает ее вставку в любое место сайта на порядок. Можно даже в тексте вставлять, если умеете.

И он тоже позволяет загружать файл, то есть ничем не уступает.
Ну а про онлайн конструкторы и навороченные генераторы скриптов обратной связи — как-нибудь в другой раз. Может заодно еще и формы для WordPress обсудим. Посмотрим.
А комментариях давайте делиться своими наработками и ссылками, раз я уже поделился, теперь ваша очередь. Буду очень рад если вы поделитесь своими проверенными решениями или приведете примеры как сделали форму обратной связи у себя на сайте.
Особенности создания сайта с обратной связью
Для многих web-сайтов, создаваемых с целью привлечения покупателей, а также повышения степени лояльности посетителей для блога или форума, используется форма обратной связи. Сегодня размещения только одного телефона для контакта уже не достаточно, поскольку по статистике свыше 70% посетителей в возрасте до 25 лет предпочитают использовать переписку (чат). Именно поэтому любой сайт с обратной связью в такой форме имеет более высокие конкурентные преимущества в сравнении с тем, где она отсутствует.
Структура формы обратной связи для электронной странички
Любой посетитель, который заходит на сетевой ресурс, должен иметь возможность задать интересующий его вопрос, чтобы узнать дополнительную информацию, а также уточнить те или иные моменты. Удобная кнопка обратной связи на сайт – это отличная возможность обеспечить коммуникацию для каждого посетителя, причем с максимальным комфортом. Для этой цели лучше всего использовать проверенный скрипт чата для сайта, на встраивание и настройку которого уходит минимум времени.
Чаще всего web-разработчикам удобнее использовать готовые скрипты, которые отлично подходят как статическим сайтам на HTML, так и динамическим, созданным при помощи CMS-программ. Обычно при создании обратной связи на сайте в конфигурационном файле предусматривается форма, содержащая следующие поля для пользователя:
- имя посетителя;
- адрес электронной почты;
- тема сообщения;
- форма для написания текста;
- капча для защиты от ботов.
Важно понимать, что пользователи будут выходить на сайт с разных платформ и устройств, поэтому сетевой ресурс должен корректно его отображать, а также предоставлять возможность пользоваться формой обратной связи на сайте . При этом большую роль играет скорость загрузки и отправки сообщений, а также оперативность ответов, так как посетители не будут ждать долго. Для этого важно реализовать механизм перераспределения текстовых сообщений между операторами с возможностью автоматического определения того, кто менее загружен.
Где разместить форму обратной связи с посетителем, и как ее правильно оформить?
Планируя создание сайта с обратной связью , следует учесть, что чаще всего виджет размещается в нижнем правом углу, однако при желании место может быть иным. С самого начала важно сделать так, чтобы скрипт не грузил сайт, то есть чтобы его установка не повлияла негативно на скорость сетевого ресурса. Для этого следует отдавать предпочтение только проверенным скриптам, прошедшим тестирование и сумевшим на практике доказать свою функциональность и полезность.
Современный виджет для сайта с обратной связью имеет широкие возможности, обусловленные:
- контролем за статусом операторов;
- получением данных о месторасположении клиента;
- наличием быстрых шаблонов ответов;
- настраиванием списка посетителей;
Код для скрипта обычно прописывается на PHP с использованием библиотеки jQuery. Алгоритм действий в ходе создания сайта с обратной связью состоит из 2-х этапов:
- Написание кода HTML, который вставляется на страницу, а также использование CSS стилей для его дизайнерского оформления.
- Использование PHP-файла, предназначенного для отправки писем или иных действий при регистрации запроса.
Инструкция по созданию формы через наш скрипт
Компания Verbox предлагает универсальную форму обратной связи на сайт бесплатно , которая позволяет наладить общение между вами и клиентом. Созданный нашими квалифицированными специалистами модуль онлайн-консультанта предоставляет уникальную возможность быть на связи с любого устройства: Mac, Windows, iPhone или Android, на ПК или в мобильном приложении на смартфоне. Таким образом, с нашей помощью ваш сайт с обратной связью будет эффективно монетизирован и сможет приносить прибыль.
Если вам требуется бесплатная обратная связь для сайта , с самого начала советуем обращаться в нашу компанию, которая разработала модуль с широкими пользовательскими возможностями. Вот несколько особенностей, свидетельствующих в пользу нашего скрипта:
- Получение сообщение из мессенджера Telegram прямо в чат.
- Работа с e-mail сообщениями с любого почтового сервиса.
- Удобная настройка с Я.Диалогами.
- Взаимодействие с клиентами на Avito через форму нашей программы.
Предлагаемая нами бесплатная обратная связь для сайта позволяет выбрать форму виджета онлайн-консультанта с учетом дизайна конкретного web-сайта. При этом виджет может быть оформлен как в виде кнопки, так и в виде всплывающего окна, что обуславливается гибкими настройками.
При нашем содействии вы сможете получить кнопку обратной связи на сайт бесплатно в самые сжатые сроки и на выгодных условиях. Помимо этого, мы предлагаем несколько тарифных пакетов – «Стартап» и «Профи» с расширенными функциональными возможностями. Создание обратной связи на сайте не займет много времени, поскольку виджет продуман до мелочей.
Форма обратной связи сайта

HTML-формы это набор элементов управления который позволяет сделать документ интерактивным. Как правило, формы используются для отправки на сервер какой-либо информации, например форма обратной связи на сайте.
Элементы управления это кнопки, текстовые поля и так далее. С появлением HTML5 форм и элементов управления в HTML стало больше. В этой статье я рассмотрю различные формы и элементы управления. Итак, начинаем.
Форма обратной связи в HTML
Давайте для примера создадим наиболее полную форму обратной связи в которой будут кнопки, текстовое поле, возможность загрузки файла и не только, итак обо всем по порядку.
Поле для ввода текста пока что непонятное. Давайте модернизируем его, а именно добавим текст внутри и сделаем поле шире.
Для вставки пояснительного текста используется атрибут placeholder тега
Сделаем 100% ширину с помощью CSS.
Получим следующую форму.
Ну что же, уже лучше. Теперь сделаем поле для ввода нашего имени.
Ввод текста в input
Элемент является универсальным, в отличии от элемента
. С его помощью мы можем создать форму для ввода небольшого текста. Ведь имена не занимают несколько предложений. С помощью атрибута type=»text» мы указываем, что в поле должен содержаться текст.
Изменим нашу форму.
Уже лучше, давайте добавим поле с адресом электронной почты.
Все хорошо, но не хватает нормальной группировки элементов.
Группировка элементов управления в HTML-форме
Давайте немного изменим форму, а именно:
- Фон.
- Размер.
- Положение.
Сделаем белый фон, размер уменьшим до 70% и располагаться форма будет по центру.
Ну что же, уже лучше. Не хватает кнопок.
Кнопки в HTML-форме
Добавим две кнопки:
- Отправить.
- Очистить.
Кнопка «Отправить» должна отправлять веденый текст на сервер. Что бы кнопка работала требуется PHP-обработчик (или обработчик на ином языке).
Кнопка «Очистить» будет очищать все введенные в форму данные.
Кнопка отправки формы
Кнопка отправки формы на сервер создается с помощью тега (от англ. button — кнопка) с типом submit (от англ. submit — разместить). Полный HTML-код кнопки отправки формы на сервер: Отправить .
Кнопка очистки формы
Тут по аналогии, только вместо submit мы пишем reset (от англ. reset — сбросить). Полный HTML-код кнопки очистки формы: Очистить .
Давайте дополним нашу форму.
Итак, у нас есть уже готовая простая HTML-форма обратной связи. Теперь возникает вопрос, как проверить что форма заполнена перед отправкой?
Проверка заполнения формы
Валидация форм, или проверка заполнения — довольно важный момент при работе с сервером. Давайте разбираться как сделать простую проверку полей формы на заполнение.
Самым простым способом проверки формы на заполнение является добавление к элементам атрибута required (от англ. required — требуется). давайте добавим этот атрибут к полям и посмотрим что будет.
Попробуйте оставить часть полей не заполненными и нажать кнопку «Отправить».
Второй способ заключается в добавлении к кнопке «Отправить» атрибута formnovalidate, он делает кнопку не активной пока не будут заполнены input’ы. Я не буду приводить пример, но вы обязательно попробуйте проверить форму таким образом. привожу полный код такой кнопки:
Иные проверки (валидации) выполняются с помощью PHP или JS кода.
Другие популярные элементы
Продолжим дополнять нашу форму. Добавим несколько элементов.
Форма загрузки файлов
Для создания формы загрузки используется уже знакомый нам input. Создается она с помощью следующего кода:
input type= “file” value=”Выберите файл”>
Дополним нашу форму. Создадим отдельную группу элементов.
Выбор даты
Выбрать дату можно с помощью типа date все того же input’а. Полный код: .
Добавим в нашу форму возможность выбора даты.
Выпадающий список
Выпадающий список создается с помощью тега select >, а элемент списка с помощью option >. Давайте создадим в нашей форме возможность указать адресата.
Переключатели
Переключатели бывают зависимые — можно выбрать только один вариант и независимые.
Зависимый переключатель
Зависимый переключатель создается с помощью тега input и его атрибута type= «radio». Соответственно в зависимом переключателе можно выбрать только один варинат.
Независимый переключатель
Независимый переключатель создается с помощью атрибута type=»checkbox». В нем можно выбирать несколько вариантов.
Добавим эти элементы на нашу форму.
На этом заметка о HTML-формах подходит к концу. Задавайте ваши вопросы в в комментариях.

Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
Код простой формы обратной связи для сайта на HTML и PHP
Рассмотрим пример легкой и быстрой формы обратной связи для сайта написанной на html и php.
Почему используется HTML и PHP?
Для CRM, таких как WordPress, Joomla и других можно найти различные плагины для установки формы обратной связи для сайта. Однако, что мне не нравится в таких плагинах, так это часто их низкая производительность и замедление сайта из-за загрузки лишнего «мусора» – ненужных стилей и скриптов. Так как эти плагины все равно выдают в результате тот же код HTML, то предлагаю использовать простую, но полноценно функциональную форму, которую можно изменить под свои нужны, например, под обратный звонок с сайта.
Форма связи на HTML просто вставляется в админке Joomla, WordPress, OpenCart, ModX, а если ваш сайт самонаписный или вы используете любой фреймворк на PHP, то использовать представленный код не составит труда и сайт будет загружаться так же быстро как и раньше.
Структура кода реализации обратной связи для сайта
Далее приведен алгоритм работы обратной связи:
- Код HTML формы, вставленный на страницу + CSS стили для его оформления.
- PHP файл, который и выполняет отправку письма или иное действие для регистрации запроса.
В коде HTML содержится содержится информация, какие поля для ввода нужно заполнять, какие из них обязательны для заполнения, и подписи к ним. Стили CSS отвечает за визуальное оформление формы и отображение данных. При нажатии на кнопку «Отправить» выполняется PHP скрипт на сервере через POST запрос, который отправляет письмо или выполняет иное действие. Скачать исходники можно в конце статьи, а подробнее исходный код формы обратной связи разберем далее.
Код формы обратной связи на HTML
Вначале приведем исходный код простой формы обратной связи для сайта на HTML:
Сама форма находится между HTML тегами . Тегу присвоен CSS класс class=”form-zvonok” , который используется для реализации отображения через CSS стили.
Рассмотрим атрибуты формы
- autocomplete=”off” — автозаполнение формы отключено, при повторном заходе на страницу все поля ввода будут обнулены. Рекомендуется автозаполнение отключать, так как при включенном иногда возникали проблемы, что при изменении значений полей формы отправлялись на сервер старые значения.
- Атрибут action=’email.php’ , в нём указан адрес скрипта, в данном случае PHP, который вызывается и которому передаются данные формы после нажатия кнопки «Отправить» . Если указан не полный путь к скрипту, как здесь, то обращение будет с адреса, на котором размещена форма. Например форма находится по этому адресу http://site.com/feed-back , тогда обращение будет http://site.com/feed-back/email.php . Так же это может быть любой путь, по которому обрабатывается запрос.
- Атрибут method=’post’ , в этом случае данные отправляются скрытно и не отображаются в адресной строке, другой метод GET отправляет данные формы через адресную строку. В этом случае после адреса строки появляется вопросительный знак «?» после которого идут название поля, его значение, что является небезопасным способом отправлять данные формы. Так, учитывая SEO оптимизацию сайта, данные формы обратной связи для сайта лучше отправлять методом POST, так как данные передаются скрытно, а в случае метода GET у сайта по сути будет доступно множество однотипных страниц, которые отличаются только несколькими параметрами после «?», что приведет к дублям страниц.
Далее внутри тега находится контейнер
Внутри этого контейнера, находятся другие div содержащие теги подписей и полей ввода . А в самом конце размещено поле — кнопка «Отправить» , при нажатии на которую происходит отправка данных формы браузером
Обратите внимание, что имена полей формы должны быть уникальны на странице, так как через них передаются параметры формы. Различные трюки и фишки, связанные полями формы будут раскрыты в другой статье, которая сейчас готовится к выходу.
Отправка письма PHP скриптом
Приведем код простого скрипта для отправки письма
Чтобы отправить письмо на нужный email, замените значение переменной $to email@tut.by на необходимый адрес. Переменная $subject — тема сообщения, показывается почтовыми программами при просмотре списков писем. $message — само тело письма, это и есть само сообщение. $headers — шапка письма, в ней указывается тип письма, например HTML, а также: кодировка, от кого доставлено письмо и на какой emal отправлять ответ.
Простой скрипт обработки данных формы HTML в PHP скрипте
Приведем сначала исходный код:
проверяем или используется метод POST
Далее проверяем или были высланы данные с полей ввода
Обратите внимание, что в конструкции $_POST[“username”] название поля совпадает с именем поля username в форме . Поэтому на одной странице названия полей должны быть уникальны, иначе они будут переписывать друг друга.
Функция strip_tags() удаляет HTML и PHP теги из строки. Делается для котого что бы злоумышленники не могли запустить свой код через форму связи.
Функция trim() удаляет пробелы в начале и в конце строки. Далее формируем письмо и все что подготовили отправляем функцией mail() .
Оформление формы обратного звонка для сайта CSS
Приведем код CSS оформления для формы обратной связи сайта.
Разберем подробнее код.
Делаем ширину дива равной ширине родительского блока и ограничиваем максимальную ширину 350px , если шире, то форма HTML выглядит растянутой:
Что бы упорядочить поля и кнопку «Отправить» , обертываем их в div , отображение ставим в flex и направление отображения столбцом column . Для красоты добавляем отступы сверху и снизу на 20px:
Подпись и поле ввода обернуты в контейнер div :
Для этого дива присвоим отступы сверху и снизу:
Кнопке «Отправить» делаем ширину равной ширине родительского блока и box-sizing присваиваем border-box — расчет ширины по границе, что бы она не выходила за пределы родительского блока:
Аналогично для подписей и полей ввода:
Настраиваем красивый внешний вид подписей и полей ввода:
Звездочку делаем красной:
Оформляем кнопку «Отправить» :
При наведении на кнопку настраиваем изменение цвета:
Обратите внимание, что иногда эти стили могут быть переопределены другими, которые имеют больший приоритет. Что бы усилить приоритет, просто присвойте форме имя через id , например id=”obratnuj-zvonok” и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил.
Скачать исходный код формы обратной связи
Для обучения вы можете скачать здесь исходные файлы примеров приведенные выше. Этот пример скорее для изучения и понимания как работает форма обратной связи на HTML в связке с PHP, а полноценный, рабочий пример будет выложен позже в другой статье.
Что такое форма для производства шлакоблока и как её сделать своими руками?
 Шлакоблок – это материал, который изготавливается из отходов предприятий, поэтому сертификация на его производство не нужна. Этот же факт относится и к заготовкам, в которых выпускаются изделия.
Шлакоблок – это материал, который изготавливается из отходов предприятий, поэтому сертификация на его производство не нужна. Этот же факт относится и к заготовкам, в которых выпускаются изделия.
Поэтому элементы можно изготавливать в сделанных самостоятельно приспособлениях. Разберемся, как это сделать правильно, чтобы не пострадали ни размеры изделий, ни их эксплуатационные показатели?
Что представляют собой заготовки?
Поскольку шлакоблочный материал отличается по размерам и внешнему виду, нет единого шаблона, по которому можно было бы производить стандартные изделия. Поэтому при производстве шлакобетона применяются специальные разборные ёмкости, состоящие из 4-х стенок, дна (в некоторых видах заготовок дно не предусмотрено) и матриц (одной или нескольких сменных, в зависимости от размеров и постыдности).
Количество матриц зависит от объёма продукции, которую нужно выпускать за 1 день. Матрицы можно изготавливать из дерева либо металла.
Разновидности конструкций
Заготовки для производства шлакоблоков разделяются по материалу, из которого они изготавливаются и по количеству пустот в будущем изделии. По первой категории можно написать следующее. Они бывают:
- Пластиковые.
- Деревянные.
- Металлические.
Пластиковые
Пластиковые заготовки для шлакоблочных изделий в промышленных масштабах не особо популярны. Они не смогут выдержать постоянной заливки в течении большого количества времени. Это очень ограничивает область их применения. Поэтому только несколько производителей выпускают на продажу пластиковые ёмкости для заливки шлакобетона.
Конструкция из пластмассы существует лишь в одном размере – 390x190x188 мм.

Но плюс таких конструкций в том, что они легки по весу и просты в эксплуатации, ведь стенки заготовки не нужно каждый раз смазывать отработанным машинным маслом или специальной саморазрушающейся смазкой. К тому же, цена на них гораздо дешевле, чем на такую же продукцию из металла или дерева.
Деревянные
Деревянные конструкции представляют собой прямоугольный ящик из ламинированной фанеры. Они могут применяться как на производстве для изготовления большого объёма продукции, так и для домашнего производства шлакоблоков.
Чтобы придать стенкам большей жёсткости, используются струбцины, которые стягивают все 4 стенки. А чтобы шлакоблочный раствор не разрушал конструкцию изнутри, дно и стенки застилают полиэтиленом.

Плюсы ёмкостей из дерева – средняя, доступная цена (ниже, чем из металла), небольшой вес, благодаря чему заготовки легко перемещать по участку и поднимать, а также количество заливок – в среднем 50 раз.
Но есть и минус – материал чувствителен к влаге, поэтому заливку раствора по деревянным формам нужно проводить только на свежем воздухе, в сухую погоду и хранить залитые формы в хорошо проветриваемом, не сыром помещении.
Металлические
Металлические формы бывают с дном и без него. А наличие дна разделяет металлические изделия на цельные и разборные. Если в форме нет днища, то стенки изделия не имеют достаточной жёсткости, поэтому на промышленном производстве в основном используют заготовки с дном толщиной в 6 мм.
Дно можно дополнительно укрепить швеллерами, а также использовать специальные вставки из металла, которые позволят производить шлакоблоки с пазогребневой системой (для перегородочных плит).
Самые популярные формы из металла делают на 35, 63 либо 70 блоков стандартных размеров 390×190×188 мм.

Можно ли изготовить самостоятельно?
Для большого объёма производства шлакоблоков нужно иметь не самодельное оборудование и формы-заготовки, а качественные приспособления, которые бы создавали идеальную геометрию изделий.
Но для того, чтобы сделать блоки только для частного, небольшого строительства, необязательно покупать дорогой инструмент и оборудование. Формы для шлакобетонов можно изготовить своими руками, просто воспользовавшись подручными средствами.
Даже если в доме нет материала, из которого можно сделать формы, можно поспрашивать у соседей, родных и друзей. Наверняка, у них в закромах гаража, сарая или чердака найдутся несколько кусков листов стали, металла, железа, дерева, досок. Немного активного поиска и настойчивости – и материалы для заготовок будут найдены.
Для самостоятельного сооружения форм понадобятся:
- материал для стенок формы (металл, железо, дерево, пластик);
- саморезы, болты, гайки – для скручивания элементов между собой;
- болгарка, ножницы по металлу, ножовка – для разрезания материала на нужные куски по размерам (в зависимости от того, какой материал будет выбран);
- тиски и струбцины – для соединения сторон формы и придания им жёсткости;
- аппарат для сварки;
- лист металла или стали для создания дна (толщиной примерно 3-6 мм);
- труба диаметром около 9 см или бутылки из-под вина, шампанского – для создания пустот в будущем блоке;
- арматура диаметром 12 мм.
Инструкция создания самодельных ёмкостей
Ёмкости для самодельных форм могут быть разных габаритов, как стандартных, так и нестандартных. Всё зависит от пожеланий хозяина и его предпочтений.
Обратите внимание: чем больше будут блоки по размерам, тем меньше понадобится на их кладку раствора и тем меньше будет мостиков холода через швы между изделиями.
Большие блоки по размерам – это удобно и практично, но лучше не делать формы свыше 2 м в длину или ширину, потому что такая опалубка будет громоздкой и тяжёлой для транспортировки и подъёма. Лучше сделать несколько опалубок, но меньшего размера.
Чтобы самому смастерить форму, необходимо:
- Сначала определиться с размерами будущей заготовки, а затем вырезать по этим габаритам строительный материал (4 стенки, дно и если нужно – перегородки).
- Установить высоту элементов и вырезать стенки этой высоты.
- Стенки опалубки нужно монтировать таким образом, чтобы поперечные части вставлялись в продольные и благодаря этому образовывались ячейки одинаковых размеров.


Сложности и ошибки во время работы
Если у человека нет способностей к работе своими руками, то лучше не браться за самостоятельное изготовление шлакоблоков. Несмотря на то, что шлакоблоки могут быть не сертифицированным товаром, изготавливать их нужно по технологии. Поэтому требуется тщательно просчитать размеры стенок и дна опалубки, чтобы готовые блоки получились правильной формы и габаритов.
Для более качественного производства шлакоблоков нужно использовать дополнительное оборудование, такое как вибростанок. Оно позволит уплотнить изделие и придать ему нужную усадку. Но такое оборудование придётся либо покупать, либо делать своими руками.
Если до заливки раствора не смазать стенки формы машинным маслом, масляной краской или специальной смазкой, то изделия будет очень сложно вынуть из заготовки. Элементы стоит вынимать из формы на следующие сутки, но так, чтобы они не рассыпались в руках при их вынимании.
Чтобы избежать трудностей и не наделать ошибок при изготовлении шлакоблоков в домашних условиях, было бы полезно просмотреть видео на эту тему:
За и против
Плюсы производства шлакоблоков при помощи самодельных заготовок в том, что это помогает сэкономить деньги на оборудовании и создавать блоки любых размеров и форм. Вместо тяжёлых блоков можно произвести более лёгкие, которые можно будет поднять (учитывая состояние здоровья и силы строителя).
Минусы в том, что на изготовление этих форм нужно потратить время, силы и творческие способности. Поэтому некоторые всё же решаются на покупку готовых форм.
Заключение
Формы для производства шлакоблоков могут быть разными – приспособленными для изготовления полнотелых изделий или пустотелых. В зависимости от этого уже и подбираются размеры формы и подручные средства, из которых они будут производиться. Дешевле всего обойдётся изготовление форм своими руками, но надёжнее – купить готовые формы и заливать раствор в них.
Формы для шлакоблоков: варианты и их изготовление
Шлакоблок – универсальный строительный материал для возведения зданий и ограждений. Многие застройщики предпочитают своими руками изготовить такие блоки удобного размера и гарантированного качества при минимальных финансовых затратах.
При самостоятельном изготовлении мы ограничимся только специальной формой.Отметим, что пустотелые блоки из цемента или граншлака, то есть отходов литейного дела, а также других наполнителей многофункциональны: они максимально приглушают звуки и хорошо удерживают тепло.

Особенности емкости для шлакоблоков

Габариты
Стандартные шлакоблоки размерами 390х190х188 мм в продаже соседствуют с полублоками меньших габаритов — 390х120х188 мм.
Но в самодельных шлакоблоках размер мы выберем наиболее нам подходящий. Однако такие свободные размеры не должны слишком укрупнять и отягощать изделия, иначе будет трудно работать. То есть масса блока пусть будет не более 20 кг.
К слову, увеличение размеров блока экономит раствор при кладке, а уменьшение – значительно облегчает строительство. И все же цена 1 метра кладки остается почти неизменной. В связи с этим профессионалы считают оптимальными блоки размерами 330х145×330 мм.
Правила изготовления
- Отклонения в высоте формы должны быть не более 5 мм.
- Соразмерные пластины фанеры, металла, гетинакса годятся для разделительных деталей.
- Заметим, что расстояние между поперечинами соответствует длине блоков, их ширина – толщине. Поэтому необходимые чертежи форм для шлакоблоков не позволят нам допустить брак: стоит строго соблюдать размеры при изготовлении этой оснастки.
- Деревянные элементы надо покрасить масляной краской, отталкивающей влагу и облегчающей извлечение шлакоблоков из формы.
- Чтобы готовый блок легко извлекался из формы, ее лучше сделать разборной, а вместо дна подложить пленку.
Виды форм для изготовления шлакоблоков

Разборные из дерева

В домашнем производстве данных блоков удобны деревянные формы, которые проще изготовить.
- Такая конструкция — элементарная опалубка, в которую мы заливаем цементную смесь.
- Чтобы изготовить форму–оснастку, нужны строганные доски шириной с высоту шлакоблока. А длина их до 2 метров — с досками длиннее и работать труднее.
- Затем поперечинами из коротких досок делим основу на отдельные ячейки, в которых образуются шлакоблоки.

- Целесообразно эти детали поставить на фиксаторы — задвижные пазы. Эти разделительные пластины можно также установить в выпиленные в длинных досках выборы.
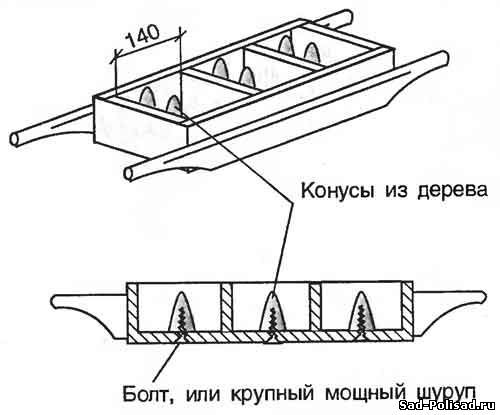
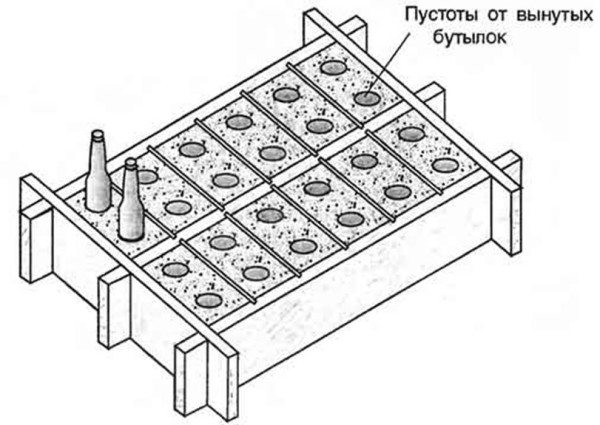
- В самодельные формы для шлакоблока поставим металлические цилиндры, куски труб или обычные пластиковые бутылки, наполненные водой (чтобы в растворе не всплыли),тяжелые бутылки из-под шампанского (9 штук) с толстыми прочными стенками для образования пустот в блоках.
- Дно формы можно застелить целлофаном.

Совет!
Для беспрепятственного снятия сырого шлакоблока с емкости обязательным условием для образователя пустот является его конусность.
Из металла

Сварные металлические ячейки с перегородками делаем по типу обычной опалубки или аналога из дерева. Кстати, из такой металлической оснастки шлакоблоки доставать проще и легче, особенно, если предварительно ее смазать отработанным маслом.
Инструкция по изготовлению металлической емкости и ее применению:
- целесообразно использовать листовой металл от 3-х мм толщины;
- из него вырежем матрицу по размерам шлакоблока, но с запасом в 5 см для неизбежной утрамбовки;
- далее формируем сквозной удобный короб без дна;
Обратите внимание!
Все сварочные швы делаем снаружи, чтобы шлакоблок получился гладким.
- резиновая обивка по периметру основания предохранит края блока от деформаций;
- для усиления устойчивости к коробу с торца приварим тонкие профильные трубы;

- при изготовлении самодельных блоков в этих формах мы используем мягкий раствор с увеличенным количеством воды;
- через пару часов раствор схватится, и мы разберем конструкцию, оставив блоки сохнуть уже в свободном состоянии.
Самодельный станок


Мастера сконструировали самодельные станки для домашнего производства шлакоблока. Они оснащены вибрирующими устройствами, что максимально ускоряет процесс: изготовление без ожидания застывания бетона.
Застройщики используют 2 варианта:
- вибростол;
- формочку мотором, при этом даже не переворачиваем форму, чтобы достать сформированный шлакоблок.
Наиболее простой такой самодельный блочный станок-ящик собран по схеме «несушка». Он состоит из формовочной матрицы — ящика без дна и вибратора сбоку на стенке. Данный вибратор можно изготовить из любого маломощного электродвигателя на 150 Вт (например, от стиральной машины).
У ящика обязательно есть ручки, чтобы после формирования шлакоблока форма легко снялась, нисколько не повредив сам слепок.
Вывод
Застройщики иногда отливают бетонит в уникальных трансформерах.
Самыми оптимальными являются разборные формы.
- Для самостоятельного изготовления блоков мы сделаем формы из листовой стали либо струганной доски.
- Пустоты по форме предпочтительнее круглые.
- Данная емкость рассчитана на получение одновременно нескольких блоков.
Самодельные шлакоблоки идеально подходят для капитального строительства и ремонта: материал не тяжёлый и теплоёмкий. Обзаведясь такой емкостью, можем смело приступать к производству шлакоблоков для собственных нужд. А видео в этой статье ознакомит с нюансами работы.
Станок для изготовления шлакоблоков своими руками
При строительстве широко применяют бетонные шлакоблоки. Их можно изготовить в домашних условиях. Если сделать вибростанок для производства блоков своими руками, то это значительно сократит расходы на строительство и сэкономит время.
- Станок для изготовления шлакоблоков своими руками, какое устройство выбрать
- Преимущества изготовления станка своими руками
- Конструкция самого простого станка, чертежи: как правильно сделать матрицу
- Самодельный станок с вибрирующим устройством: что для этого потребуется
- Этапы изготовления шлакоблоков в домашних условиях
Станок для изготовления шлакоблоков своими руками, какое устройство выбрать

Вибростанок – это устройство для уплотнения бетонной смеси под давлением с помощью вибрации. Свойства изделия, изготовленного таким способом:
- плотная структура;
- прочность;
- износоустойчивость;
- морозоустойчивость;
- низкая теплопроводность;
- небольшой вес при крупных габаритах;
- низкая себестоимость.
Единого стандарта готовой конструкции нет. Станки разделяют по следующим характеристикам:
- способ управления (ручной или автоматизированный);
- производительность (количество изготовленных блоков за 1 цикл);
- тип изделий (монолитные или пустотелые);
- удобство.
Вибростанок нужно подбирать в зависимости от предстоящего объема строительства. Когда для работы требуется небольшое количество стройматериалов или они нужны ситуативно, то подойдет станок простой конструкции с производительностью 1 блок за 1 цикл работы.
Для масштабной стройки, а также для производства блоков на продажу, целесообразно обзавестись агрегатом, с помощью которого можно делать несколько изделий за один производственный цикл. Его можно оборудовать устройством для облегчения выемки блоков, подъемником и т.д. Это минимизирует ручной труд при высоких показателях производительности.
Нетрудно сделать шлакоблочный станок своими руками, материалы для этого доступны и не требуют крупных финансовых вложений.
Преимущества изготовления станка своими руками

Преимущества самодельного устройства:
- Станок для изготовления шлакоблоков, сделанный своими руками, стоит дешевле покупного.
- Удешевление доставки. Если во время стройки нужно пополнить запас блоков, можно изготовить недостающие стройматериалы прямо на стройплощадке. Это особенно удобно, если стройка ведется за городом. Не придется ехать в магазин, загружать и выгружать материалы.
- Не нужно покупать шлакоблоки с запасом. Можно изготовить их с точностью до одной штуки.
- При самостоятельном производстве шлакобетонных изделий легко контролировать входящие в раствор компоненты. Это страховка от некачественных стройматериалов. Можно быть уверенным, что шлакобетонный раствор не содержит токсичных или других вредных компонентов.
- После окончания строительных работ вибростанок можно продать.
Конструкция самого простого станка, чертежи: как правильно сделать матрицу
Конструирование вибростанка для блоков своими руками начинается с подготовки чертежей. Они содержат графическое изображение, масштабирование, описывают размеры матрицы и остальных деталей.

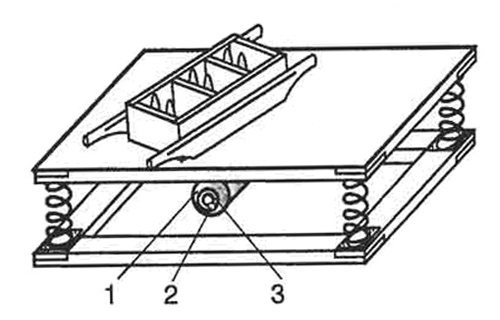
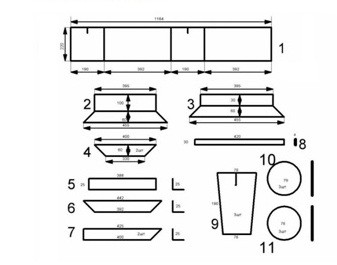
Рис. 1 Чертеж деталей матрицы
1 – плоская заготовка матрицы;
5, 6, 7 – уголки для укрепления поддона;
8 – перегородка для цилиндров;
9 – образователь пустот (цилиндр);

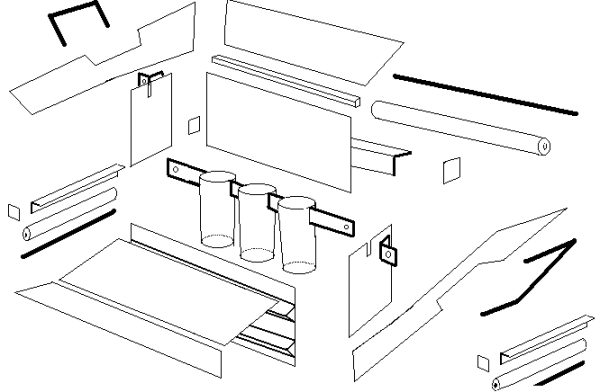
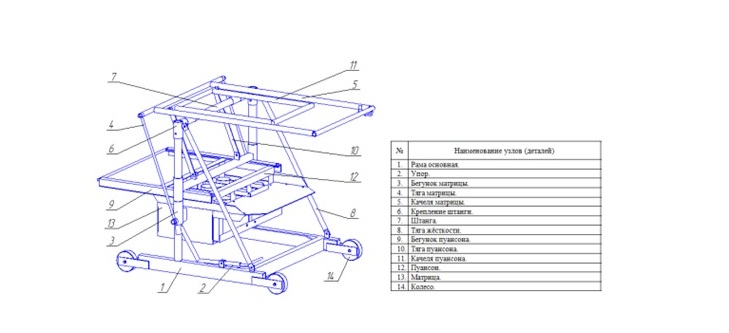
Рис. 2 Чертеж станка для изготовления шлакоблоков
- Форма (матрица) – это основа станка, металлический ящик для закладки бетонно-шлаковой смеси. Стенки матрицы делаются из металла.
- Двигатель располагается на корпусе. При включении электрического питания происходит вибрация за счет смещения грузов внутри матрицы.
- Для облегчения выемки готового блока цилиндр проектируется с небольшой конусностью. Она составит 2-3 мм.
Основной элемент вибростанка – это матрица. Она является шаблоном. Обычно делается матрица стандартных размеров. Ее габариты составляют 400х200х200 мм.
Для изготовления матрицы используют лист металла толщиной 3 мм. Важным условием для производства изделий высокого качества является ровная внутренняя поверхность формы. Сварочные швы делаются снаружи. Чтобы станок служил долго, нужно выбирать прочную, устойчивую к коррозии сталь.
По технологии в шлакоблоке должны быть полости, которые уменьшают вес и теплопроводность изделия. Для образования полостей в форму ставят специальные цилиндры – образователи пустот. Достаточно трех цилиндров диаметром 80 мм. Изготовить цилиндры можно из обрезков стальных труб. Стационарные цилиндры можно заменить пустыми бутылками из толстого стекла.
Важно! Перед каждым циклом матрицу и цилиндры необходимо смазывать.
Самодельный станок с вибрирующим устройством: что для этого потребуется

Инструменты и материалы, которые понадобятся:
- аппарат для электрической сварки;
- угловая шлифовальная машина для работы по металлу;
- тиски;
- слесарные инструменты;
- мотор электрический (500-750 Вт);
- лист металла и полоска (3 мм);
- трубы (75-85 мм);
- болты, гайки;
- листовая резина.
- Определяется размер формы. Можно использовать стандартные размеры (400х200х200 мм). Если нужны блоки другого размера, то их замеряют и проектируют форму по полученным значениям.
- Подготавливается чертеж.
- С помощью болгарки из металла вырезаются стенки формы. Количество боковых стенок определяется количеством отсеков. Можно делать 1,2 и более одинаковых отсеков. На выходе получится такое же количество шлакоблоков. Самый простой станок содержит 1 отсек.
- С помощью сварки собирается боковая окантовка. Сначала нужно прихватить металл и убедиться в том, что он соединен правильно. После этого приварить окончательно.
- По высоте формы обрезаются металлические трубки. Сбоку нужно сделать продольные разрезы и сформировать цилиндры конусообразной формы.
- Конусы привариваются к днищу матрицы. Между ними делается поперечная перемычка, сверху ставятся заглушки.
- Дно приваривается к боковой окантовке.
- Поддон матрицы обивается резиной для защиты нижнего края от повреждений.
- Для устойчивости можно приварить планки из профильных труб с небольшим сечением.
- Сбоку крепятся рукоятки для перемещения и подъема.
- Устанавливается резьба, к ней крепится электрический двигатель.
- Привинчивается верхняя крышка, в которой сделаны отверстия для конусов. Крышка должна соответствовать внутренним габаритам матрицы.
- Наносится антикоррозийное покрытие.
- Производится пробное включение установки. Оно покажет, какие необходимо внести корректировки.
Дополнительная информация! Самодельный вибростанок для керамзитоблоков работает по такому же принципу.
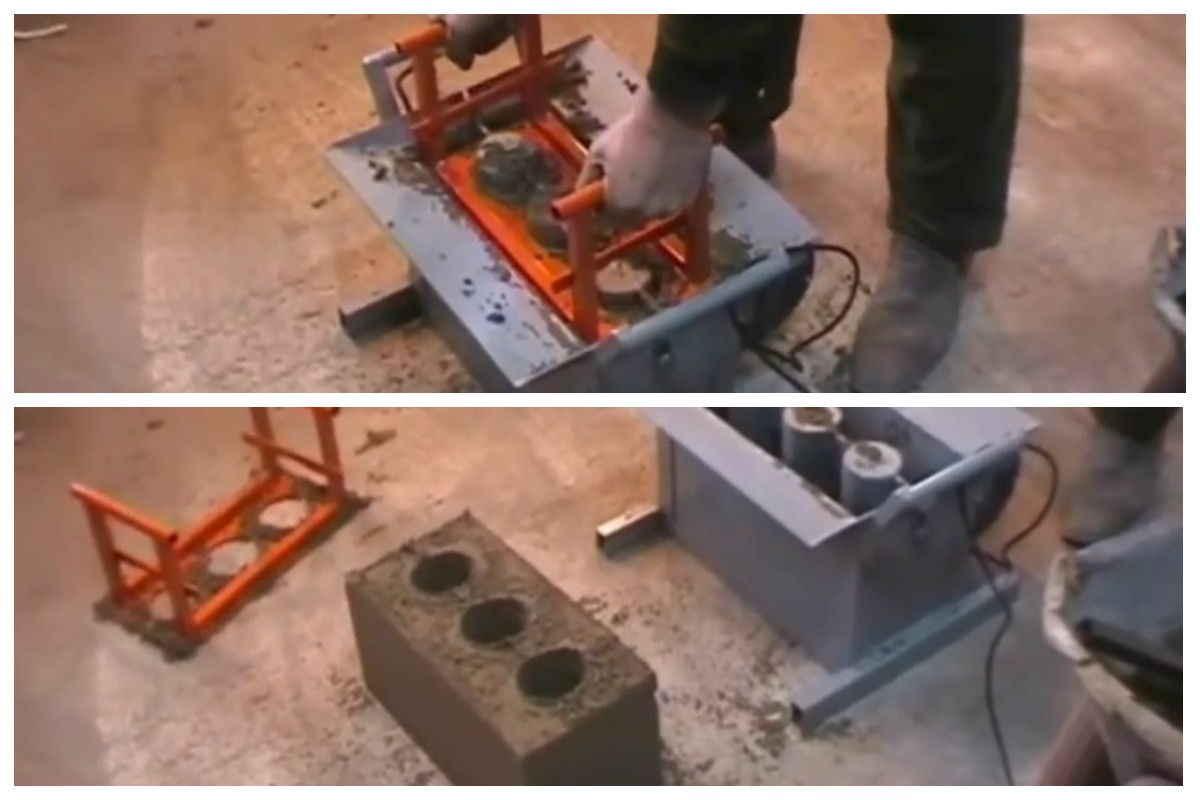
Этапы изготовления шлакоблоков в домашних условиях

Процесс производства шлакоблоков называется вибропрессованием. Это уплотнение в пресс-форме полусухого шлакобетонного раствора под действием вибрации.
Ингредиенты для раствора:
- шлак – 14 частей;
- гравий (размер до 15 мм) – 4 части;
- песок просеянный крупный – 4 части;
- цемент с маркировкой М400-М500 – 3 части;
- вода – от 3 до 6 частей;
- пластификатор для укрепления и ускорения просушки (добавлять в раствор согласно инструкции производителя).
Заменить пластификатор могут опилки, щебеночный отсев, кирпичные обломки, керамзит.
Другие рецепты шлакобетонных смесей:
- Шлак с цементом смешиваются 8:1,5. Вода для разведения составляет не более половины массы цемента.
- Цемент, угольная зола и щебень смешиваются 1:4:4. Вода добавляется до пластичного состояния раствора.
Важно! Воду добавляют только после смешивания всех сухих компонентов. Готовый шлакобетонный раствор сохраняет форму при сжатии в ладони и распадается при падении.
- Приготовить смесь.
- Установить оборудование на ровную площадку, подключить электропитание.
- Форму обработать смазочным материалом.
- Подготовленный раствор уложить в форму, накрыть крышкой.
- Включить двигатель.
- По мере усадки раствора в процессе вибрации его необходимо добавить. Количество раствора должно быть одинаковым, иначе шлакоблоки будут разного размера.
- Выключить двигатель, когда крышка коснется упоров, формирующих высоту блока.
- Готовое изделие аккуратно достать из формы и отправить на просушку.
Обратите внимание! Время вибрации зависит от типа устройства и может составлять от нескольких секунд до 2-3 минут. Вибрацию прекращают после полного уплотнения смеси.
Сушатся готовые шлакоблоки в сухом, хорошо вентилируемом помещении. В холодную погоду помещение должно отапливаться. Если для просушки используют открытую площадку, то блоки нужно укрыть от попадания прямых солнечных лучей и влаги. Для этого площадку оборудуют сухим настилом и навесом. В случае осадков сохнущие блоки нужно прикрыть пленкой.
Использовать готовые шлакоблоки можно лишь через 3-4 недели просушки. Если этого не сделать, то блоки могут деформироваться под тяжестью верхних рядов стены.
Сделать станок для шлакоблоков своими руками нетрудно. Основную часть материалов составляют строительные отходы, а инструменты можно найти дома или купить. Изготовленные собственноручно шлакоблоки имеют качественный и экологичный состав.
При работе с устройством нужно соблюдать правила безопасности, поскольку оно оснащено электрическим мотором.

Технология изготовления газобетонных блоков своими руками

Технология самостоятельного производства арболитовых блоков

Технология изготовления пеноблоков своими руками

Как изготовить самодельную штукатурную станцию своими руками





